管理者マニュアル
ECサイトでの代金を「CoinDirect」を通じて受け取るには下記のステップをご確認ください。
目次
1. MetaMaskを接続する
MetaMaskを接続し、アカウントを作成します。
この際、事業者情報の入力など、面倒な作業は必要ありません。

2. コイングループを作成する
チェックアウトを作成する前に、コイングループを登録しておきましょう。
コイングループとは、支払いを受け付ける暗号通貨のグループのことです。チェックアウトごとに1つのコイングループを選択しますが、そのコイングループで選択されている暗号通貨を支払いに利用することができます。

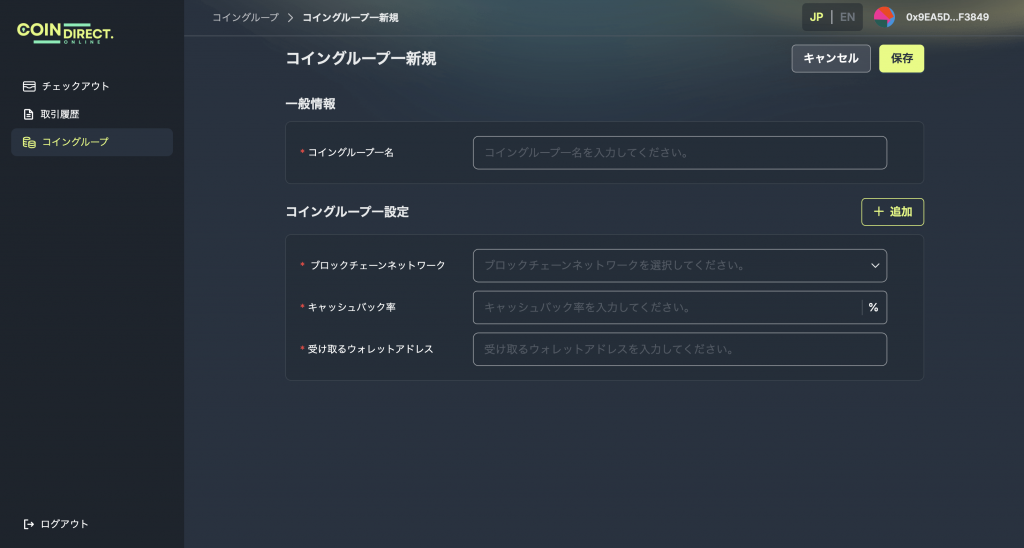
- コイングループ>「新規作成+」から作成します。
- コイングループ名を入力します。
- ブロックチェーンネットワークを選択し、その中で自由にキャッシュバック率やトークン(暗号通貨)を設定します。また、ブロックチェーンネットワークごとに受け取るウォレットアドレスが必要になります。
- 右上の「保存」を押して完了です。
3. チェックアウトを作成する
チェックアウトとは、支払いを行う仕組みのことです。
ECサイト上の商品に応じて支払金額が変動する場合と、固定の金額で支払いを行う場合のどちらにも対応しています。

- チェックアウト>「新規作成+」から作成します。
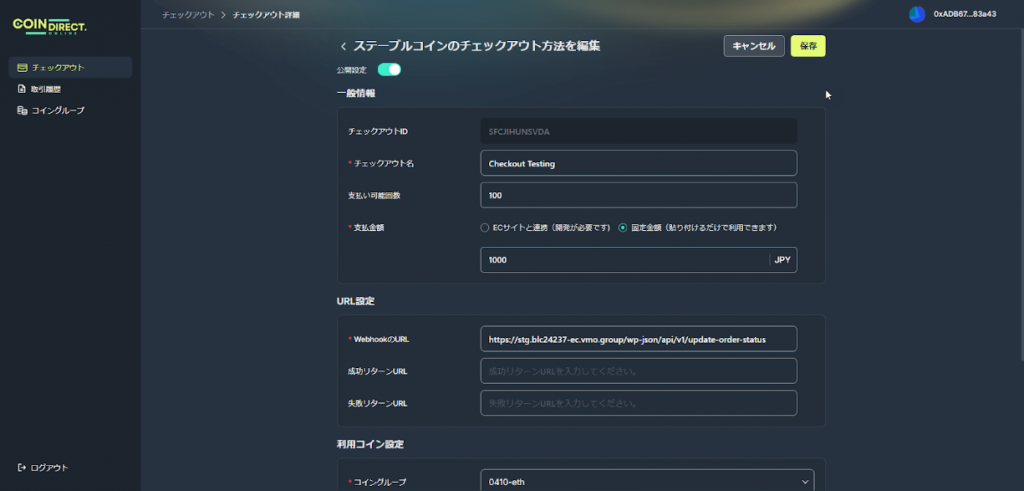
- チェックアウト名を入力します。支払い可能回数の設定は任意です。
- ECサイト上の商品に応じて支払金額が変動するチェックアウトを作成したい場合は「ECサイトと連携(開発が必要です)」を、固定の金額で支払うことのできるチェックアウトを作成したい場合は「固定金額(貼り付けるだけで利用できます)」を選択してください
- 「ECサイトと連携」を選択した場合、開発の際に通貨選択を間違えないよう十分ご注意ください。
- 「固定金額」を選択した場合は、通貨と金額を設定してください。
- WebhookのURLを設定してください。成功か失敗かを区別して特定のページに誘導したい場合は、成功リターンURL、失敗リターンURLも設定してください。
- このチェックアウトで使用するコイングループを選択してください。
- 右上の「保存」を押して完了です。
4. ショートコードを貼り付ける
チェックアウトの金額が変動か固定かに応じて、以下のそれぞれを参照して下さい。
変動金額のチェックアウトを作成する場合
変動金額のチェックアウトを作成する場合は基本的に開発が必要になりますが、BOOKINGXポータルをご利用のお客様は簡単に変動金額の決済を導入することが可能です。詳しくは下記リンクからご覧ください。
BOOKINGXポータル:
https://portal.bookingx.io/#/
<マニュアル>CoinDirectをBOOKINGXポータルでの決済手段として連携する:
https://keyvox.notion.site/CoinDirect-BOOKINGX-80513d3c9f8c48a6a37853d6702d501d
1.
実装したいチェックアウトがすでに『ECサイトと連携』オプションに切り替わっていることを確認してください。

2.
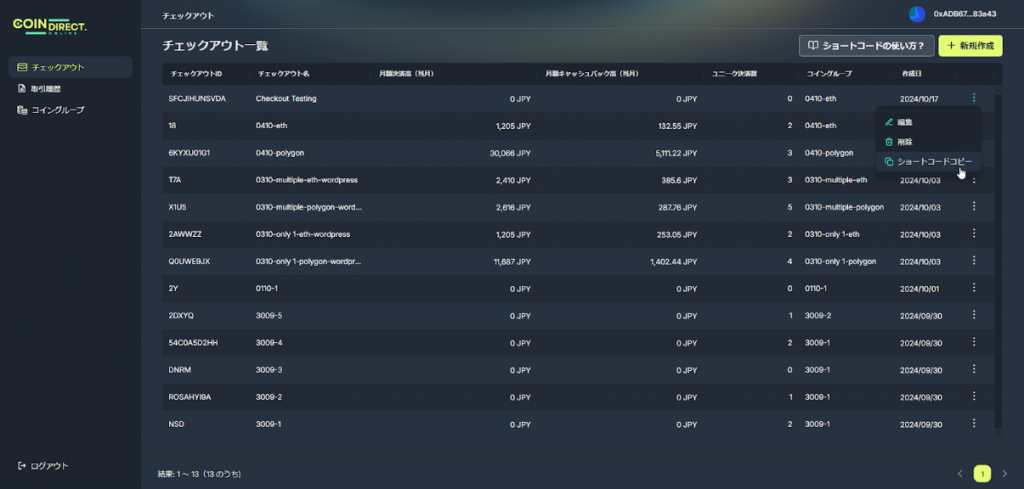
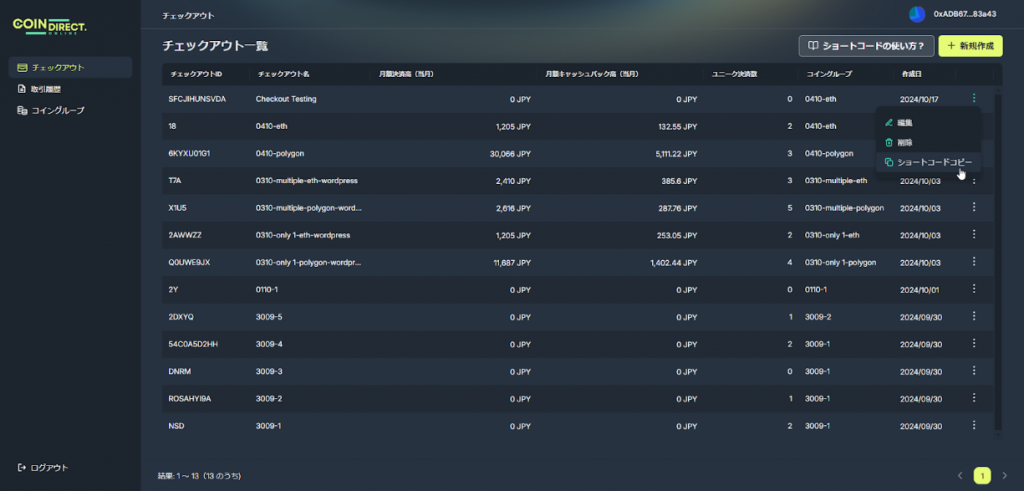
チェックアウト一覧で、使用したいチェックアウトの右側にある三点メニューをクリックする -> 『ショートコードコピー』を選択してください。

選択したチェックアウト詳細ページでショートコードをコピーすることもできます。

3.
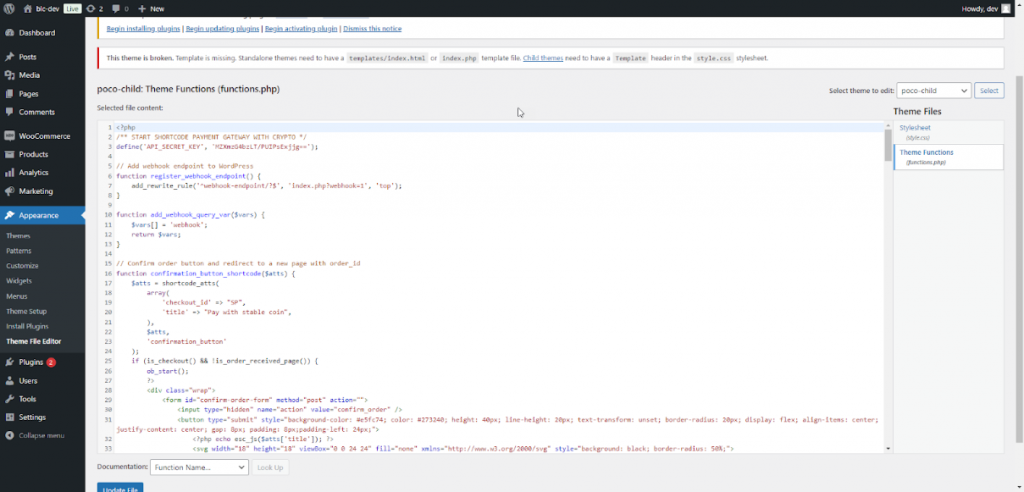
現在使用しているWordPressテンプレートの functions.php ファイルにアクセスして開きます(パス: WordPress管理サイト → 外観 → テーマファイルエディター)使用しているWordPressテーマを選択し、先ほどコピーしたショートコードを貼り付けてください。

4.
コインダイレクトのチェックアウトボタンを表示したい位置にショートコードブロックを追加し、次のショートコード [custom_bcl_payment checkoutID=”{checkout ID}”] を貼り付けます。
例: [custom_bcl_payment checkoutID=”SFCJIHUNSVDA”]
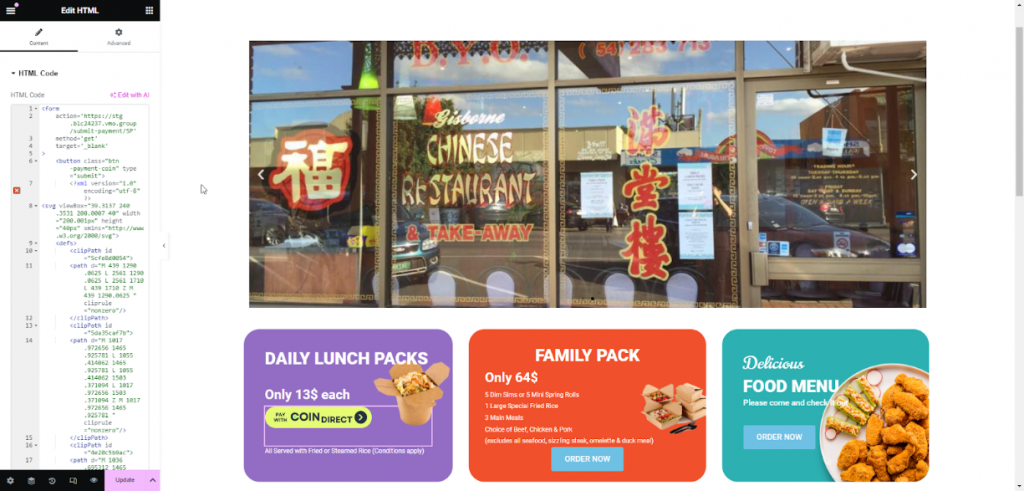
![コインダイレクトのチェックアウトボタンを表示したい位置にショートコードブロックを追加し、次のショートコード [custom_bcl_payment checkoutID="{checkout ID}"] を貼り付けます。](https://coindirect.online/wp-content/uploads/2024/11/EC連携画像4-1024x489.png)
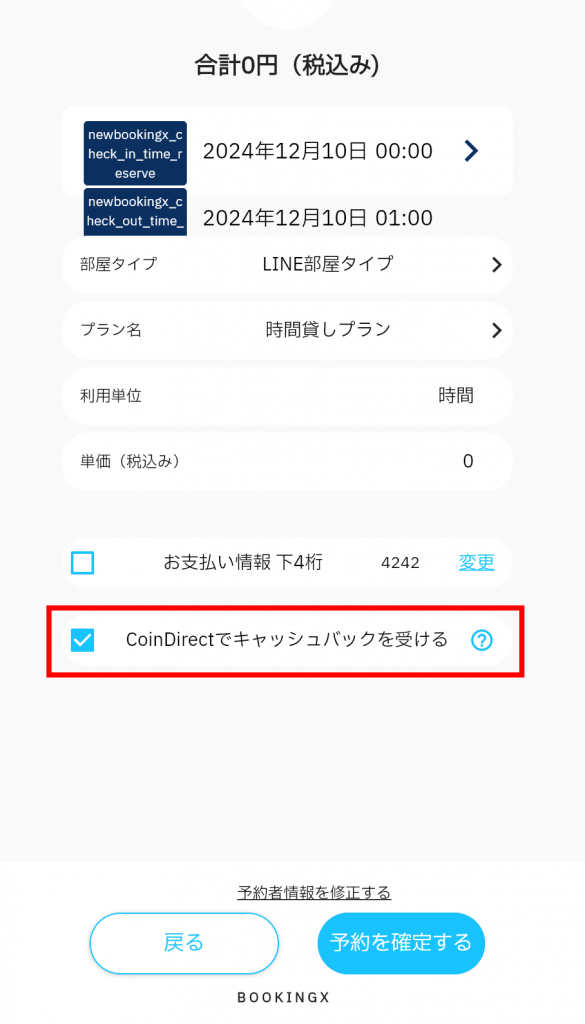
WordPressウェブサイトにCoinDirectチェックアウトが表示されます。
サイトにコーディングをすることで下記のように表示することもできます。

固定金額のチェックアウトを作成する場合
1.
実装したいチェックアウトがすでに『固定金額』オプションに切り替わっていることを確認してください。

2.
チェックアウト一覧で、使用したいチェックアウトの右側にある三点メニューをクリックする -> 『ショートコードコピー』を選択してください。

選択したチェックアウト詳細ページでショートコードをコピーすることもできます。

3.
コピーしたショートコードを実装したいウェブサイトに移動します。
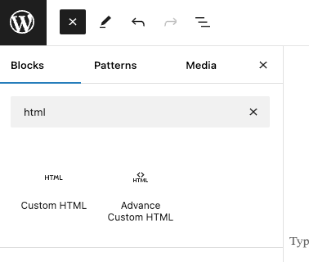
ウェブサイトのHTMLエディタにHTMLブロックを挿入し、コピーしたショートコードを貼り付けてください。

ウェブサイトはこのように表示されます。

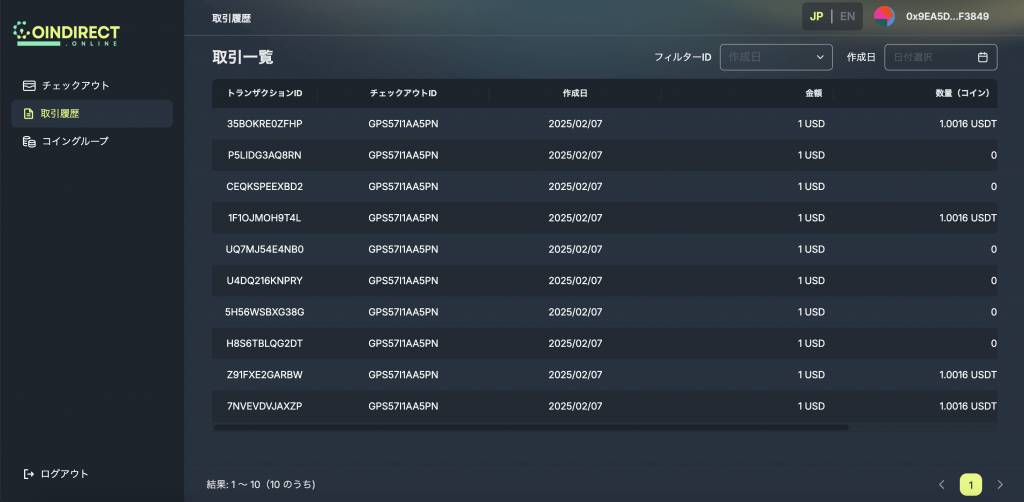
5. 取引履歴を見る
「取引履歴」タブより、過去の取引履歴を閲覧できます。それぞれの取引の決済金額は、チェックアウトで選択された金額と通貨で表示されます。

ご質問や不具合の報告はDiscord公式コミュニティまで。
